Adobe Animate Inner Shadowon Drawing
This time we're going to talk about Wick Editor. I came across this website by chance and it surprisingly good for animation.
According to the website, Wick Editor is a free and open-source tool for making games, animation, and everything in between. People often compare it to Adobe Flash/Animate. So we are curious and decide to give it a try. This tutorial will walk you through how to animate with Wick, along with 2 exercises on creating simple animations.
From its website, it seems that Wick is intended for beginners and casual users. It turns out that Wick is quite simple, fun and easy to learn. This article is a handy quick-tutorial for beginners to introduce the tool and try to get creative with it by creating simple animations.
If you like this app and want to explore it further, you can check their official tutorial. They have several clear, interesting, and comprehensive videos. There is a discussion forum too.
If you prefer a video tutorial, please check our video below or on our YouTube channel. It's a source of this tutorial, presented in the Indonesian language with an English subtitle.
Getting started
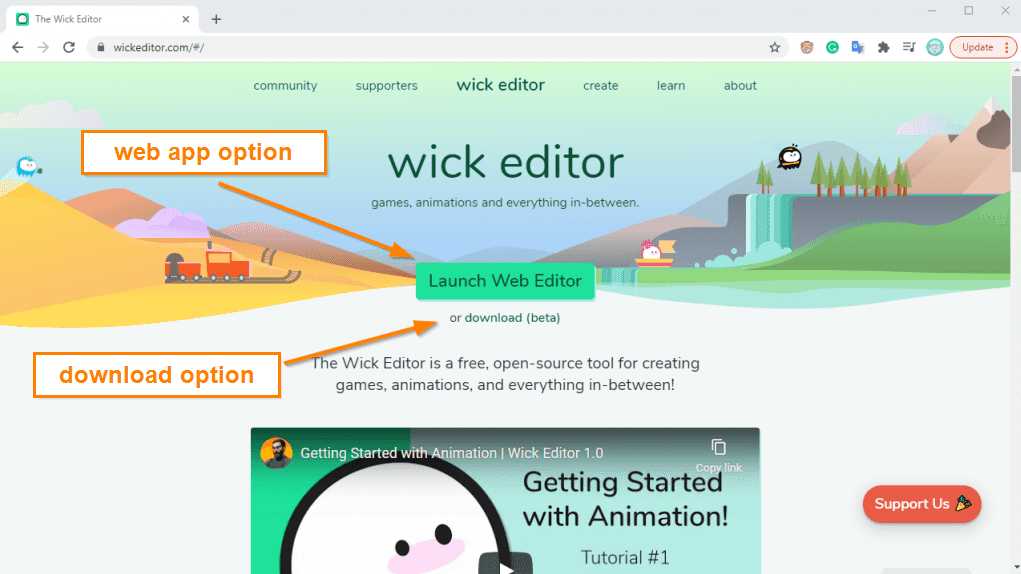
Wick is a web application, so you just need a browser. You can run it immediately, no need to install it, no matter what OS you use. Windows, Linux, Mac, tablets, etc. If you don't want to connect to the internet all the time, there is also an offline version available that can be downloaded and installed as usual. However, at the time this tutorial was made, the offline version was still in beta. So just keep an eye on it.

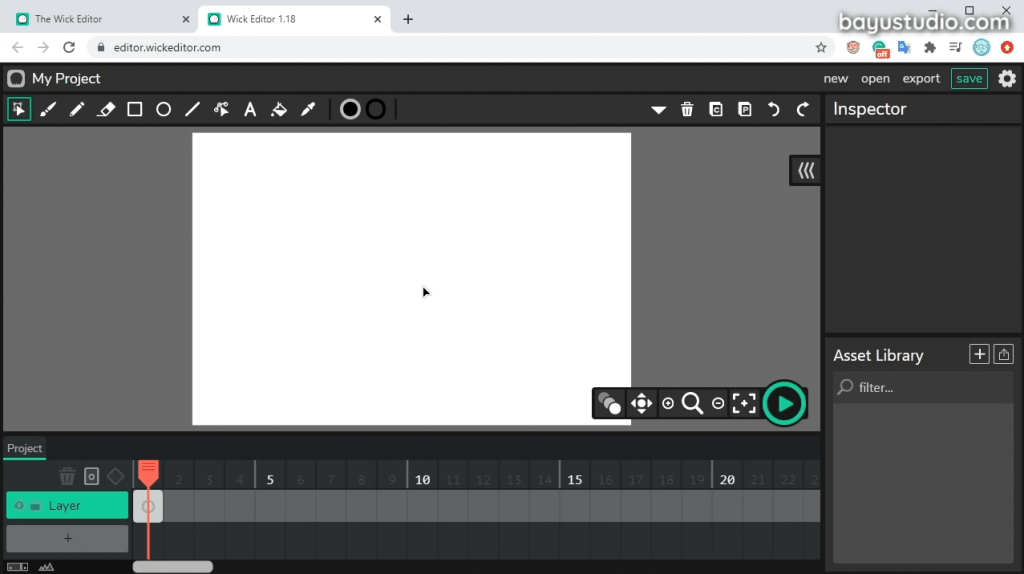
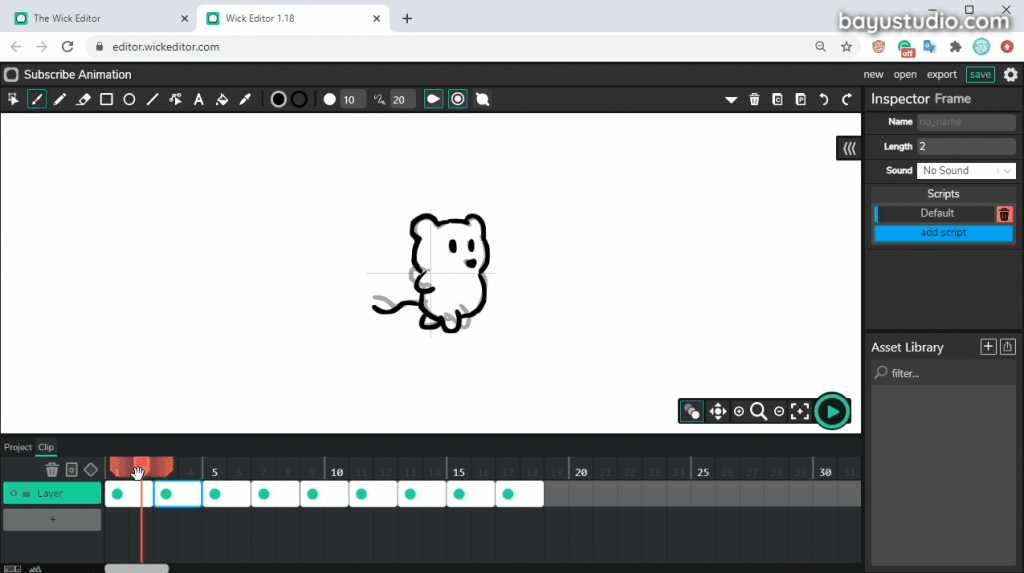
In this tutorial, let's just use the online version. So we don't need to install anything. We can directly run it with the Launch Web Editor button. A new tab will appear and load the editor. This is what it looks like, convincing enough, yet simple and far from being complicated.

This app is constantly being developed. It's possible if it has a different interface by the time you try it yourself. But I think the basic functionality will remain the same. To check the version, you can click on the logo in the upper left corner. Currently, I get version 1.18.

Many people compare the Wick Editor with Flash. Do you remember Flash? Currently, it's known as Adobe Animate CC. Flash was very popular and became the de-facto multimedia format standard for the web in the late 1990s and 2000s. It allows the web that was mostly static to become more interactive with full of animation.
Can Wick Editor be a spiritual successor of Flash? In my opinion, there are similarities with the old version of Flash, so there is a lot of potentials. However, it is simpler and very user friendly. Even though the features seem limited, making animation here looks easy and fun.
Like Flash, Wick is basically a vector-based animation program. This means that if we draw something, then we zoom it in, the quality stays smooth. We can also draw using primitive vector shapes, such as circles, squares, to the custom free-form shapes.
But even though this is a vector editor, it reminds us of a non-vector image editor. When we talk about vector editor, what comes to your mind maybe something like Inkscape, Corel Draw, or Illustrator, where we mostly draw using pen and bezier tools. Path by path.
If you have ever used Flash, it might be a little familiar with drawing workflow like Wick. It is quite easy. You can draw freely using a pen. Then fill it using a paint bucket, just like when you draw in simple bitmap editor like Microsoft Paint. The drawing workflow is a sort of combination between bitmap and vector, where the use of stroke and fill is just like a different object.
User Interface
The UI (user interface), as I said earlier, is quite simple. I group it into:
- Tools
- Timeline
- Inspector
- Asset Library
- Outliner
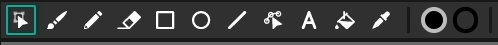
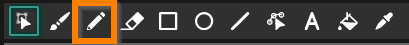
Here are tools for drawing on the left. Then on the right, there are option buttons that change according to the context of the tool used. So if you use a brush, the button on the right will be different from when you use a pencil.


Drawing tool
Cursor
To select objects on the canvas.

Brush
To draw using a direct shape.

So even though it looks like a line, it's actually a shape. So if we pull it, it will show that it's a shape.


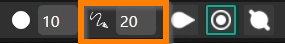
Then in the right side, there is a brush smoothing tool to refine our brush strokes.

Because if your hand is shaky or if you are too slow, the path result will not be great. So you can add the smoothing value here. If the smoothing value is increased, it will be slowed down and smoothed.
Then this is the relative brush size. If this tool is active, it means that even though I zoom out, the size will remain the same as the previous screen size earlier. And if I zoom in, the brush size will match the screen size. So the line looks smaller.

This tool is suitable for drawing details. You don't need to change the brush size. Just zoom in or zoom out the screen.
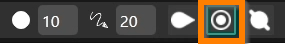
Then there are options on the brush mode, inside and outside, just like in Flash.

So if you want to color a shape, and choose the inside one, it will fill the inside of the shape. Even though it leaks out, the color will only appear inside the shape.
Otherwise, the outside option means that it will only appear on the outside, and the inside is not filled in.


Pencil
To draw using a stroke or line.

So if we pull the line, the line will be bent (it remains a line, not a shape). If using a pencil tool, it is better to draw using a tablet.

Eraser
To delete lines, shapes, and other primitive shapes.

Rectangle
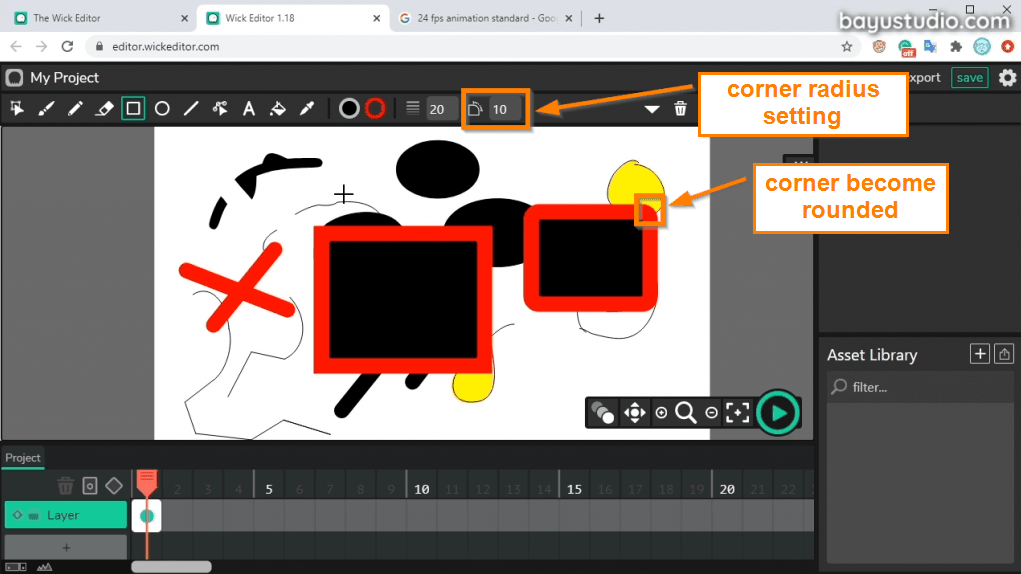
To make a rectangle or a box. In this tool, there is a stroke width option to adjust the thickness of the line, and a corner radius to make rounded box.


Circle
To make a circle / ellipse.

Line
To make a line. This tool is suitable for mouse users. We could make a curved line from straight lines, that pulled with the cursor path (next).

Path Cursor
To edit and pull lines and shapes. This tool is similar to Inkscape and Flash tool.

Text
To create text.

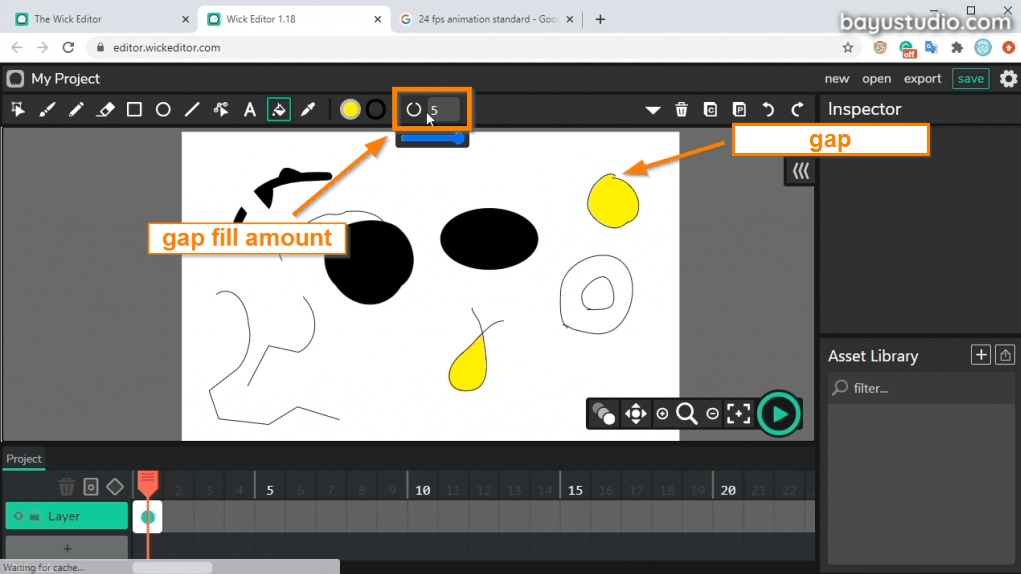
Fill bucket
To fill/color a field. For example, we have a closed field, we can choose a color, then fill it with a fill bucket.

The interesting part is if we color a field with a fill bucket tool, then it will create a new shape, so it will be a different object. Just like in Flash, where the lines and the fill are separated.
There is also an option here for the gap. If your curve is open a little and you want to color it, then you can increase the gap-fill amount value.

For the keyboard shortcut, so you can immediately see once you hover the tool. The line uses the letter L, so press the L key on the keyboard. As for the ellipse, use the letter O.
Eye dropper
To choose a color that already exists on the canvas. What's interesting is that after we take the color, it will return to the tool we selected earlier. For example, we used a line, then we take the color with the eyedropper, it will return to the line tool.

Coloring tool
Fill color
To color shape, fields, or areas.

Stroke color
To color the lines / strokes. If we draw primitive objects, using pencils, lines, squares, circles, etc., we can get the strokes, according to the specified size.

Control tool

Play/Pause
To play and pause animation that we make.

Panning
To move the canvas.

Zoom
To zoom in and zoom out the canvas.

Recenter
To return the canvas to the center.

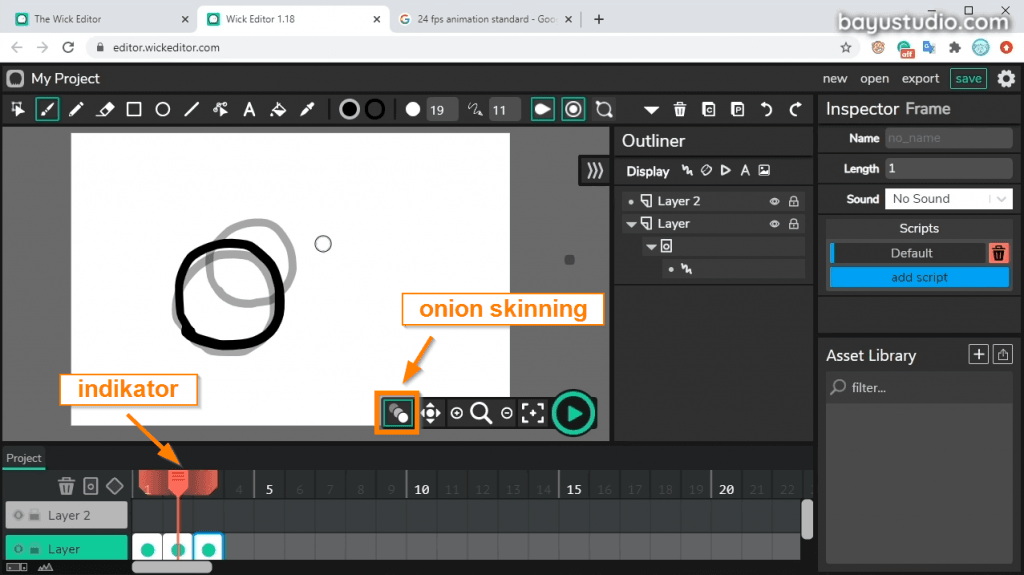
Onion skinning
To bring out the shadow from the previous frame and the next frame, so drawing frame by frame animation will be easier.

Canvas Action
Ordering
To put objects to the back (send to back), put objects 1 level lower (send backward), put objects 1 level above (send forward), put objects to the front (send to front).

Flip
To reflect objects horizontally and vertically.

Unite, Subtract, Intersect
To combine, subtract and cut objects. So if we have two separate objects, they can be merged using the unite tool, so that they become one path.

Timeline
The place where we arrange the animation frames is called a timeline. If the width of the timeline panel is too narrow, we can resize it by dragging the border. Especially if later when we have many layers here.
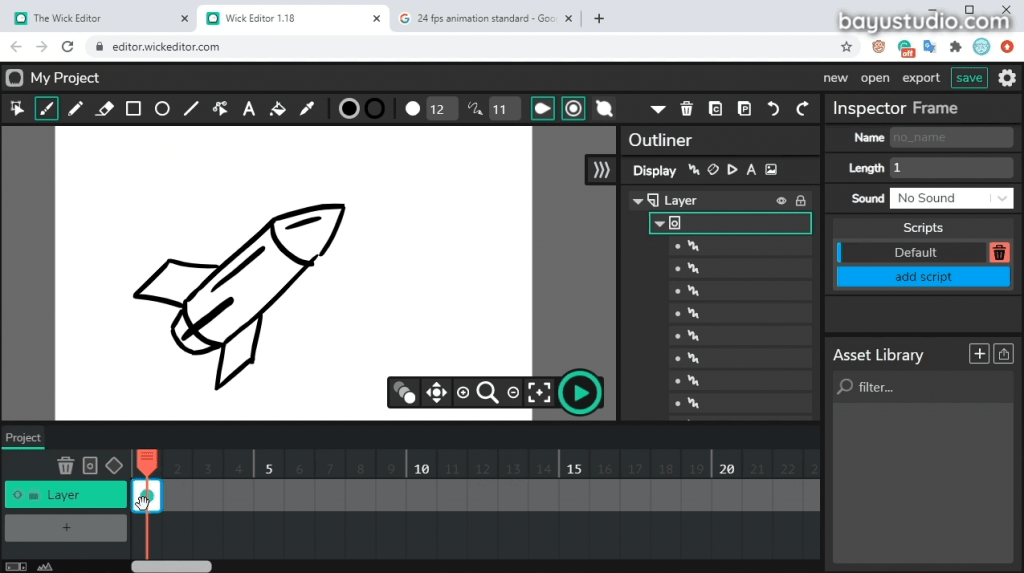
In each layer has its own timeline. When creating a new document, there is a default layer called Layer (first layer/layer 1). In each layer, we can create frames and keyframes (keyframe is a frame that has images/data in it). To add a frame, press the plus sign (+).

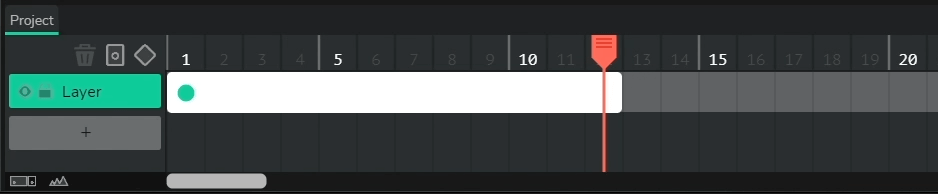
Frames can be pulled to any length if we want the same image in several frames.
When we set the frame rate at 12 fps, it means that the image displayed for 1 second is 12 frames long. So that for the 2nd second means from frame 13 to frame 24, and so on.

Frame by frame animation
When we want to make an animation by drawing the frames one by one, this is called frame by frame animation. We draw each frame or from scratch. Frame by frame animation allows us to draw freely. Whatever we want. So we draw in the first frame, then second frame, third, and so on.
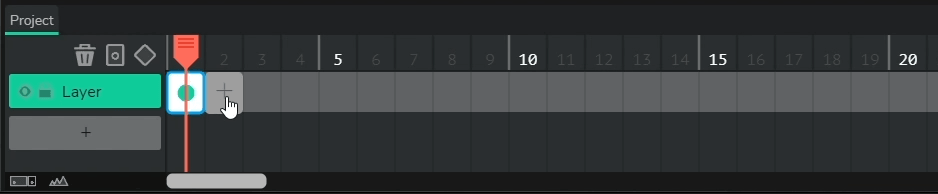
To make it easier, you can activate the onion skinning, so that there will be shadows from the object of the previous and next frame. When onion skinning is activated, there are red indicators on the right and left of the play head, to show the previous and next frames.

The default covers of onion skinning are only the previous and the next frame, but we can also extend the range, by pulling the red indicator. So the shade will still visible as long as it's still in coverage, but they are sheerer. The farther it goes, the sheerer it will be.
If you want to animate the same image, we can copy frame 1, then drag it to the second play head, then paste it. So that it will duplicate the same image. Then move the object to the front. So from frame 1 to frame 2, the image will be moved. This is called frame by frame animation. So we draw each frame again manually, or we duplicate it from the previous image.
Tween animation
Beside frame by frame animation, there are also other animation methods that are supported in Wick, that is tween animation. Using tween animation is so convenient because we don't need to draw each frame if we want to animate the object position.
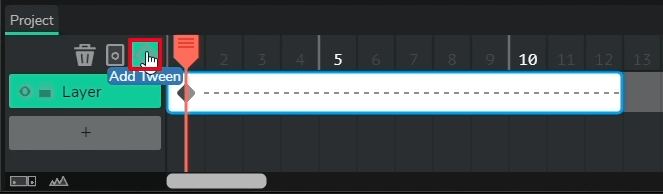
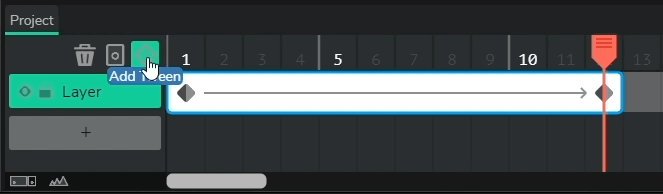
We only need to draw 1 object, then drag the frame size, then to create a tween animation, click on the keyframe, then click Add Tween.

Then we determine the final position, then we create another keyframe, by clicking Add Tween once more.

If we click play, the object will move. In tween animation, we only need to define the initial and final positions, then Wick will automatically create the rest.
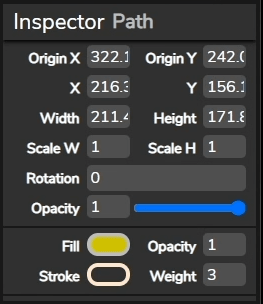
Inspector
On the top right, there is an inspector that contains the properties of the objects on the canvas. Once we select the object on the canvas, its inspector path will be filled in. So that later we can change the properties, such as fill, stroke, size, opacity, coordinates, etc.

Asset Library
Then at the bottom right there is an asset library. It looks like it is for ready-to-use assets. A kind of stock of assets. We can upload ours too. Looks like it's still beta, let's just ignore it this time.

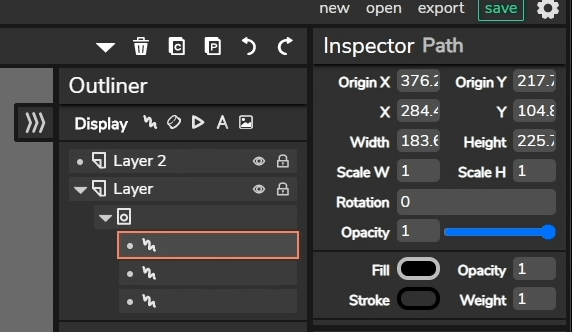
Outliner
To show the structure or hierarchy of objects and frames of the document. If we draw an object, it will create a new object under the currently active frame and layer. Open outliner panel by clicking the arrow on the left of the inspector, then the outliner will open.

To select, other than regular selection via canvas, it can also be done through this outliner. And to select multiple objects at once you can press Shift key.
To select all, you can select by drag and drop or press Ctrl + A, like in many other applications.
Mouse vs tablet
Here I'm using a tablet, an old small Wacom Bamboo. Instead of mouse, Ideally we need tablet to draw comfortably. You can use whatever pen tablet you have.
Why is it better to use a tablet? Because the brush tool in the Wick editor supports pressure sensitivity. So it can detect the thickness of the line based on the pressure.
In Wick, there is no bezier or pen tool as in vector editor like Inkscape or Illustrator, where you can easily use a mouse to draw precisely with the pen tool or bezier.
If you dont have tablet and want to use Wick Editor, thats fine, with mouse you can use the line tool. So you start with straight-lines first, then later, use the cursor path to bend those lines.
If your hands are quite precise or if you are good at using the mouse, you can also draw directly using the brush tool or a pencil tool. The output of the pencil tool is stroke, while the brush tool is a shape, as explained earlier.
I prefer the brush style. So it's a kind of doodling-style. The animation will not be very smooth. It's like a hand-drawn. I find it unique and artistic enough.
Make simple animation
Now let's start our first exercise by trying to make a simple animation. You can download the sample file at the end of this section.
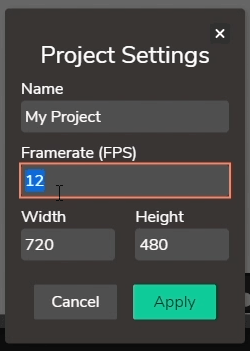
Firstly, to create a new project, we can click on My Project in the top left corner. Then there are settings to determine the canvas size and frame rate.
Frame rate means how many frames per second. More frame rate means the smoother our animation will be. Usually, on Youtube video or video in general, the format used is 30 fps to 60 fps. Let's just use the default, which is 12 fps. Then click Apply.

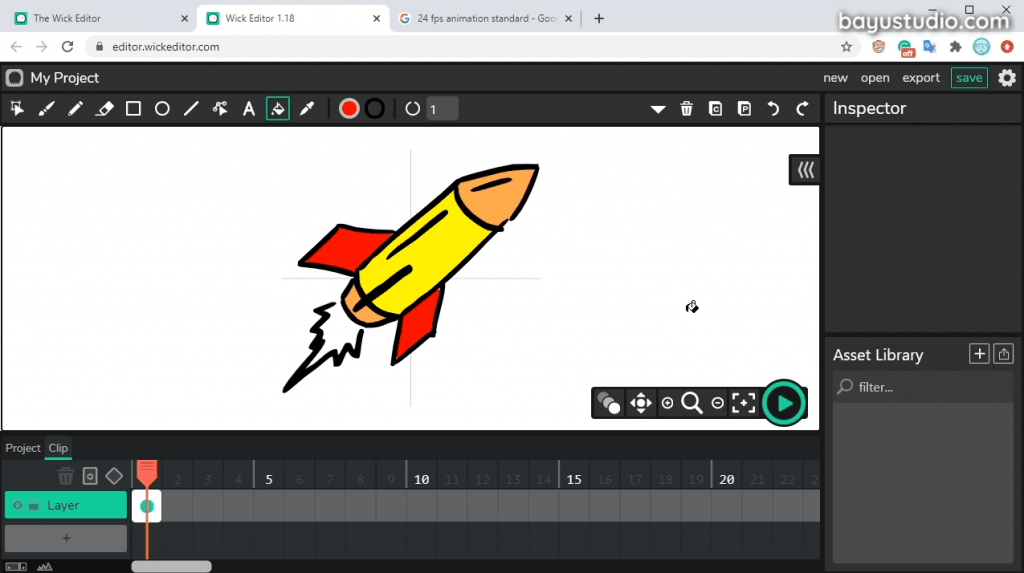
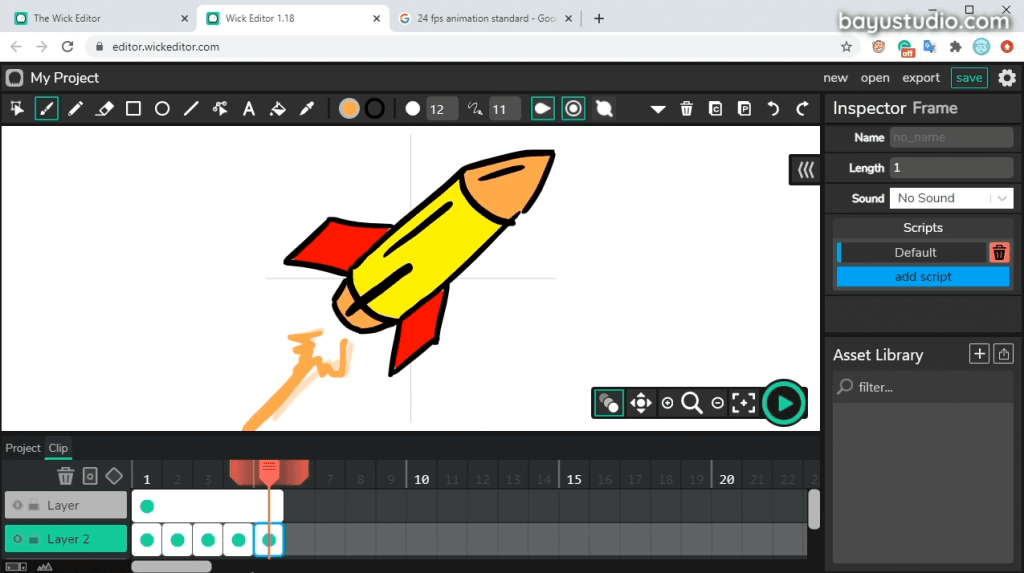
We start by adding a frame to the Layer. Then we create a keyframe by drawing a rocket. Because I use a tablet, I activate the enable pressure. In frame 1 I draw a simple rocket like this.

We want to move the rocket from the bottom left to the top right corner. Since it's the same image, we will apply the tween animation method. So we need to determine the initial position and the final position. And the rest will be automatically created by the Wick editor.
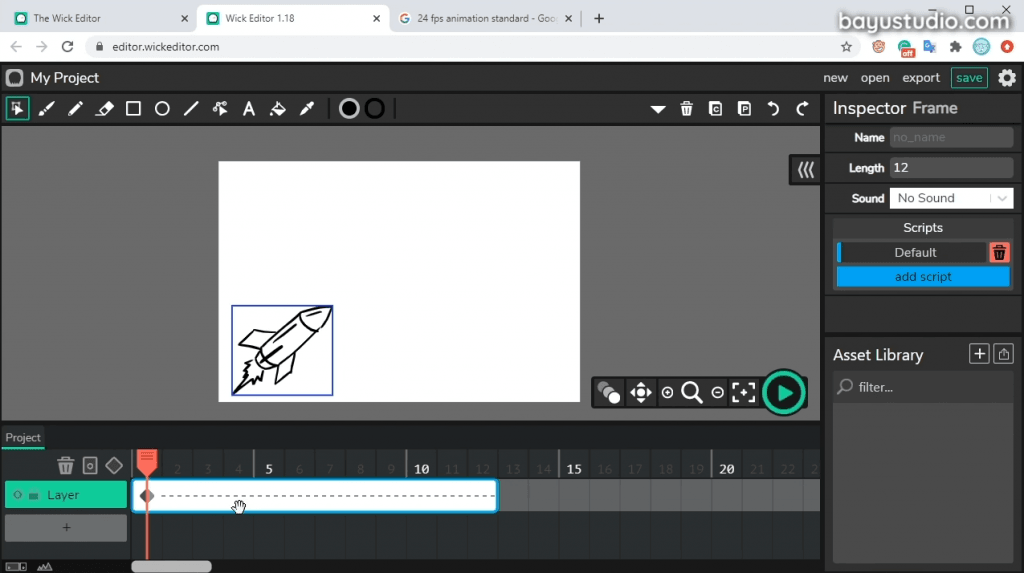
Pull the frame so that it is 12 frames long. Then to create a tween, click the keyframe first, then click Add Tween. After applying the Add Tween, the frame will have a dotted line.

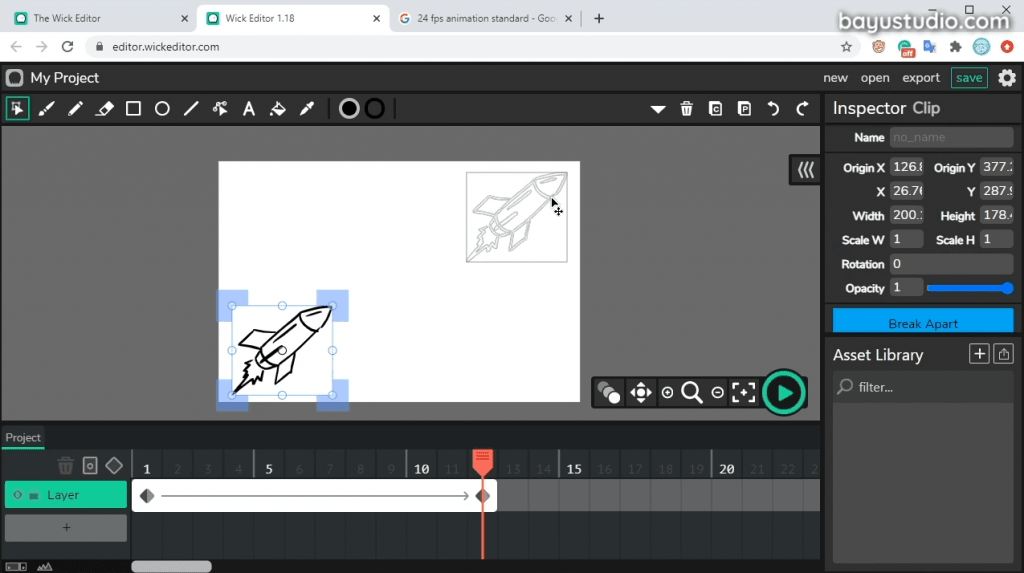
Then, in the destination frame, create another keyframe by clicking Add Tween once more, so that there will be something like an arrow symbol. In this final frame, move the object to the desired location.

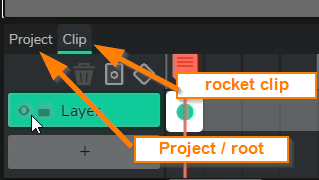
When using tween animation, this object will be kind of grouped, or in Wick, it is called a clip. Once the drawing becomes a clip, we can't directly edit it in the main/root timeline anymore.
To edit the rocket, we must enter the clip by double-clicking on the object. Then the editor will switch focus to the clip's canvas and here we can edit the object.

Let's do that and then give our rocket color.

To return to the main canvas, we can double click the empty area on the canvas, or click Project above the timeline. Now there is a kind of hierarchy here, that is the root level (main timeline) and child level (clip timeline).
The clip has its own timeline. So we can give more animation to the rocket object. For example, we will create a fire animation with frame by frame animation in 5 frames.
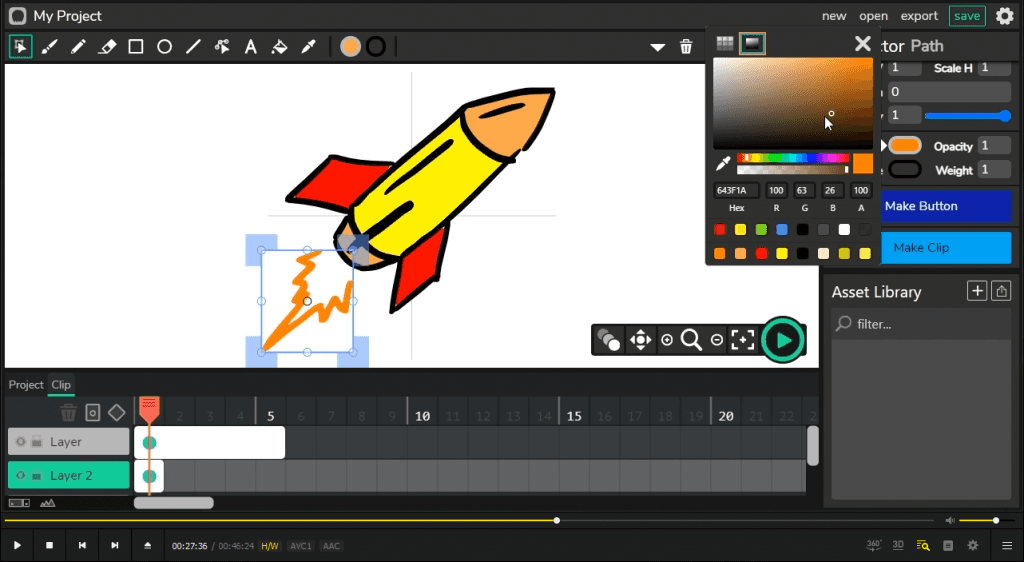
Since the rocket's body is going to be static and only the rocket flames that get animated, So we better separate the rocket and flame into different layers. Create a new layer (layer 2), we are going to move flame to layer 2. Do it by cut the flame from the first layer, add keyframe In layer 2, then paste it there.
Change the fire color via path inspector by clicking the flame object. And then in the properties section, change the fill color to orange.

Since the rocket body is static, just extend the frame to occupy 5 frames.

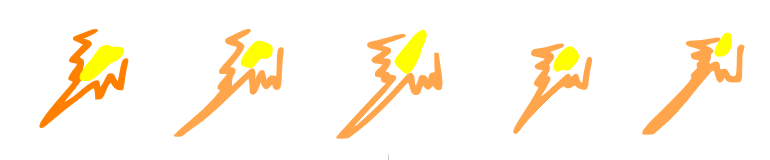
In layer 2, we are doing frame by frame animation. Turn the onion skinning on, to guide us for drawing flame. Continue drawing for the next frame, 2, 3, 4, and 5.


So inside the rocket clip, there is another animation in it. And when we return to the main timeline and click the play button, the clip animation that we just created will also appear.
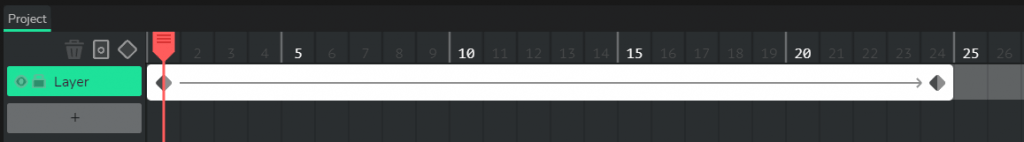
If we want the animation to be slower, pull the rocket frame on the main timeline, until it becomes 24 frames (2 seconds with 12 fps frame rate).

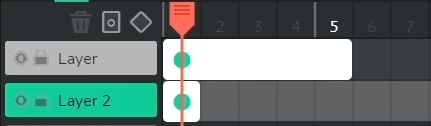
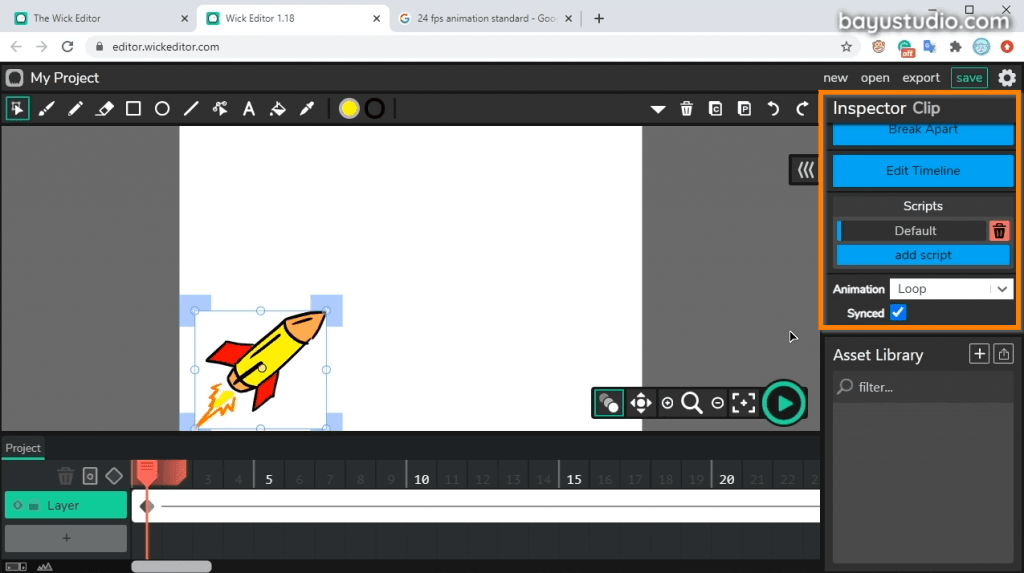
Then to select animation type, whether to loop or only play it once, we can set it in the clip property in the inspector. Go to the Clip Inspector, by moving the play head to the keyframe (marked with a green dot on the frame), then select the object. In the clip inspector, there are several animation options and synced options. Let's discuss them one by one.
- Animation:
- Loop : The animation will continue to play.
- Single Frame : Static animation by selecting only one frame.
- Play Once : The animation will only play once, after that it will stay still.
- Synced : The object will be animated when we move the play head. So the main timeline with the clip timeline will be synced.

So we have used 2 animation methods. For the rocket object, we use the tween animation method, where we only determine the initial and destination positions. And we also applied frame by frame animation, which we applied to the fire object in 5 different frames.
From here we can tell which animation is suitable for certain conditions. If we need a movement of an object, it's better to use the tween animation. Because we don't have to draw each frame. It'll get rid of the hassle. But if you want to draw the object freely, go for frame by frame animation.

We can save the project by clicking Save button at the top right. Then the browser will download the project file. We can open this file again sometime.
We can also export our animation. There are several format options here, such as gif, mp4, and others. So if our animation doesn't need sound, we can save it in gif format. But if there is sound, we can use the mp4 format.
There are interactive options on the export menu. Wick editor not only creates static animations, but we can also create interactive animations as well. So you can make a button clickable, or even make a game, by using JavaScript. But that's out of the scope of our discussion this time. We're just discussing animation here.
Download rocket animation file: Rocket-Animation.wick
Make subscribe animation
In next exercise, we will create another animation. The sample file is available and can be downloaded at the end of this section.
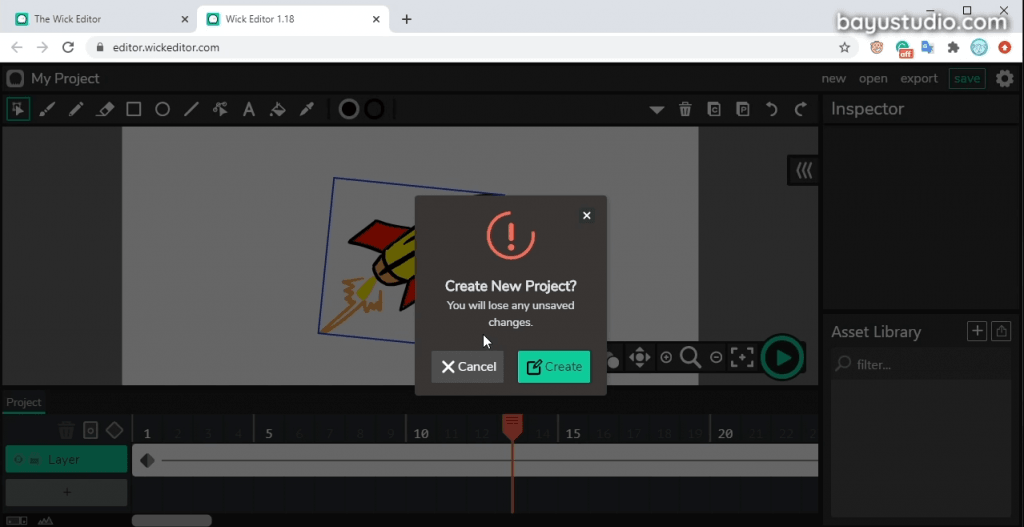
Now let's create subscribe animation. Click New. There will be questions "Create new project? You will lose any unsaved changes". I have saved it earlier, so just create it.

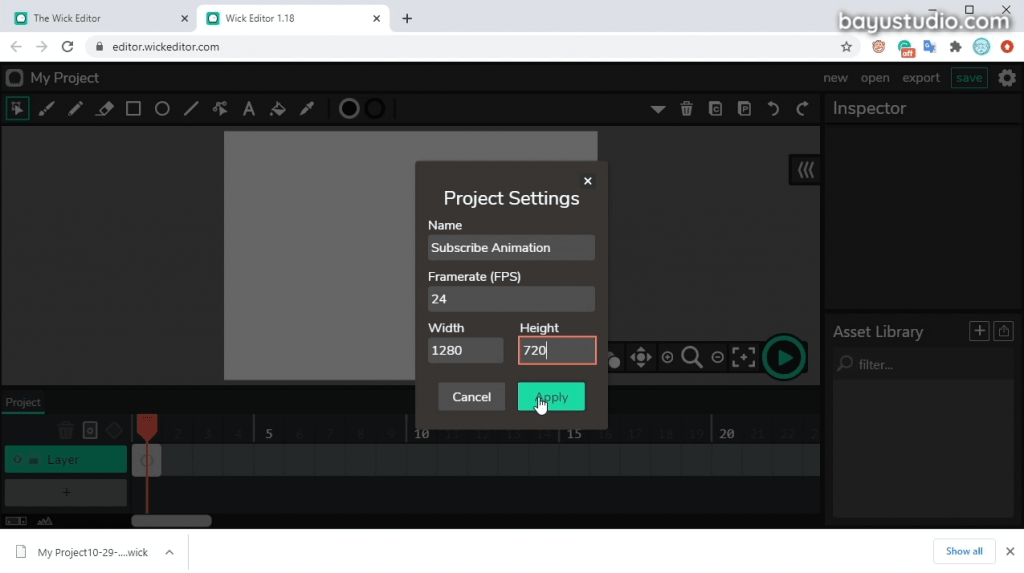
Then next we set the My Project section. We name it subscribe animation. Let's give the frame rate 24, so it's smoother. Then use HD format for the width and height, 1280×720, and click Apply.

The canvas size will be bigger than before. If you feel that it looks too big, especially on a narrow screen like this, we can just zoom out the browser so it looks wider. This is one of the advantages of using a web-based application.
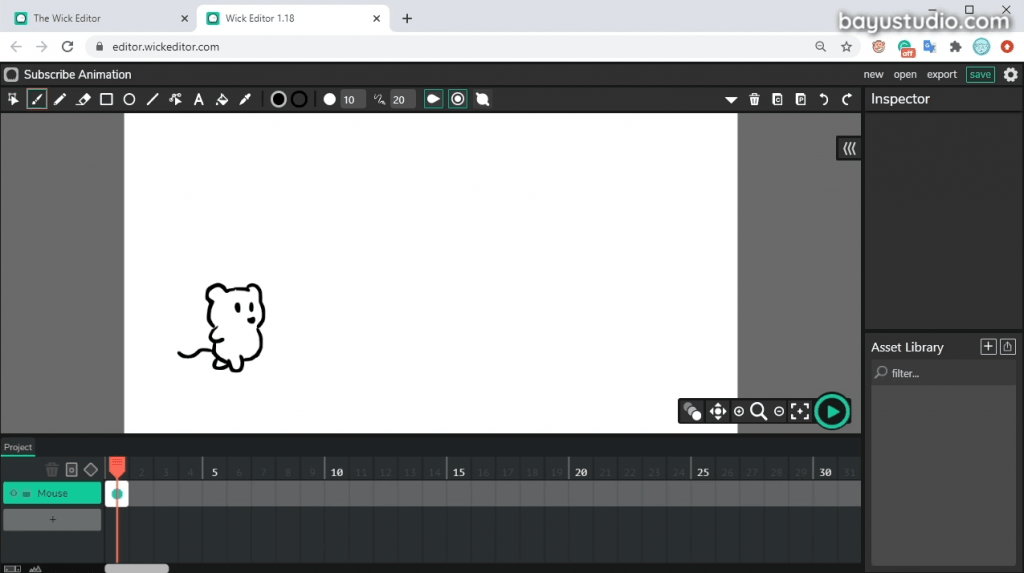
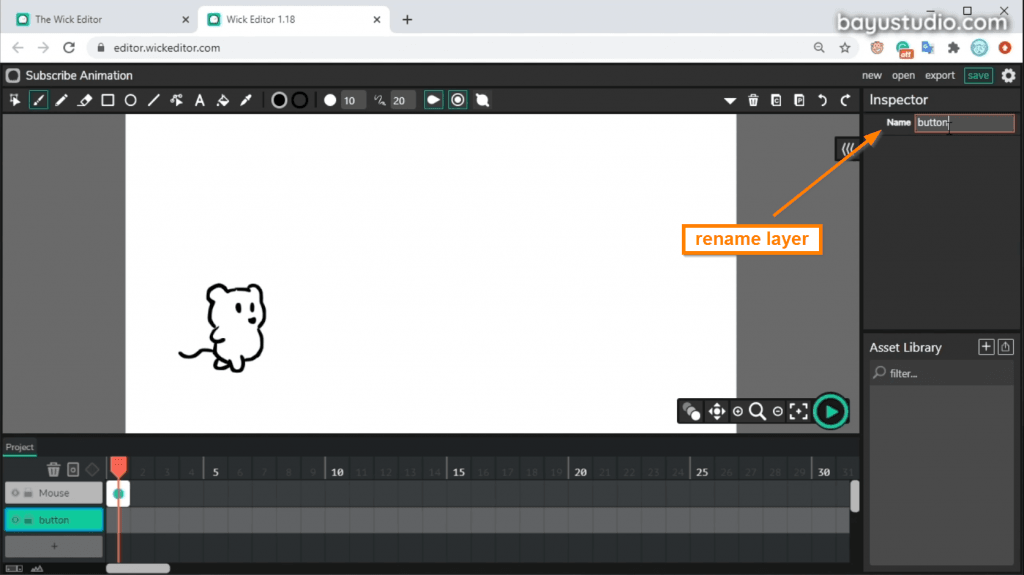
Then let's draw the main character, which is a mouse. We can rename the layer first, by clicking on the layer, then type mouse in the inspector. Activate the enable pressure first before drawing.

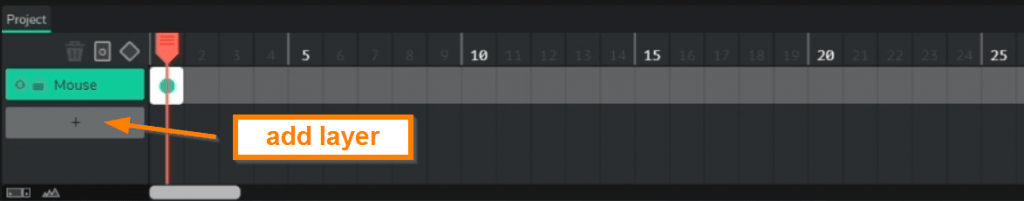
After we finish drawing the mouse, then we create a subscribe button. We make it on a new layer to make it easier to manage. We give it a name button.


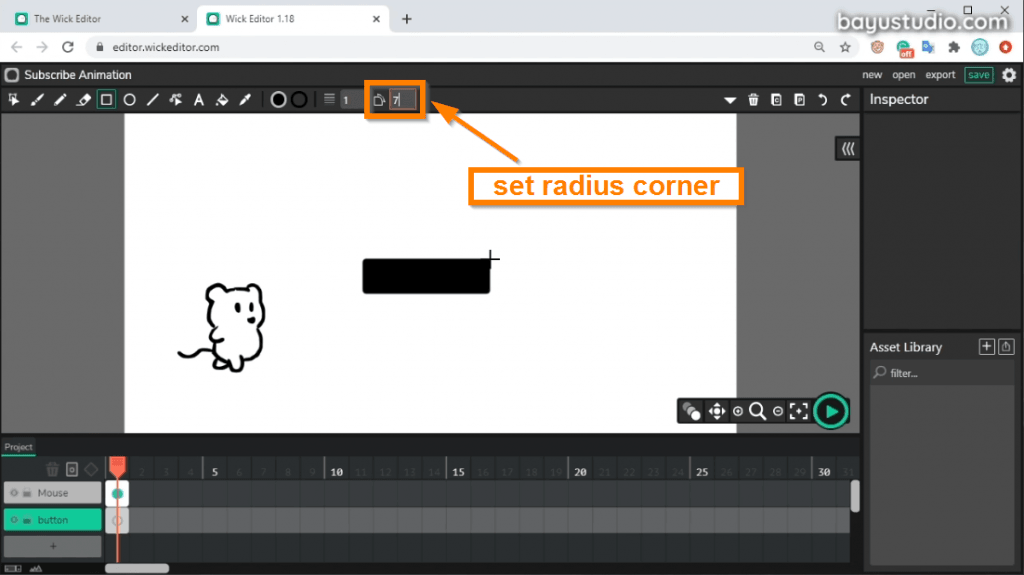
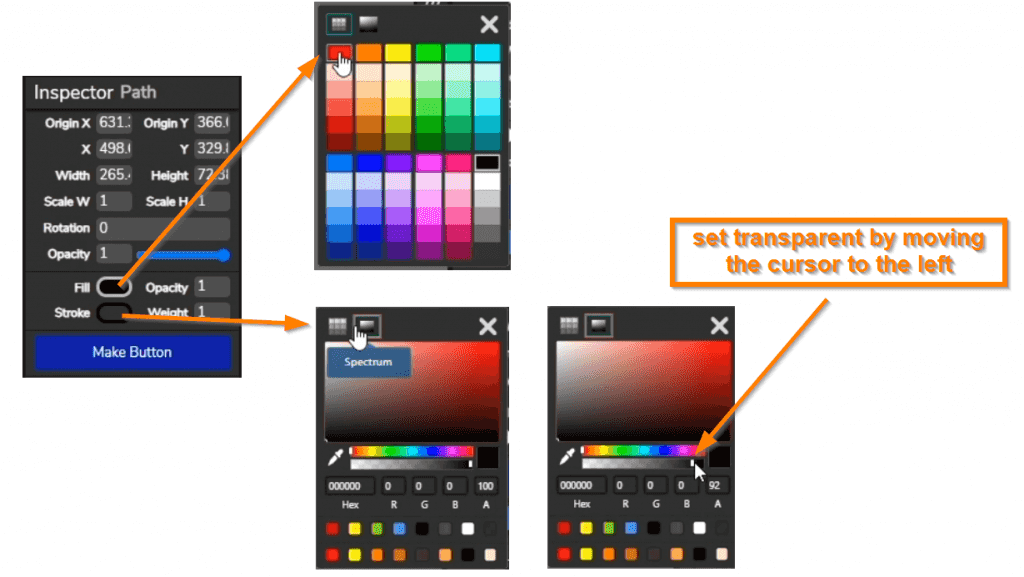
Then add a keyframe, and make a box with a corner radius of 7 and in red color. The stroke can be removed by setting the color to transparent.


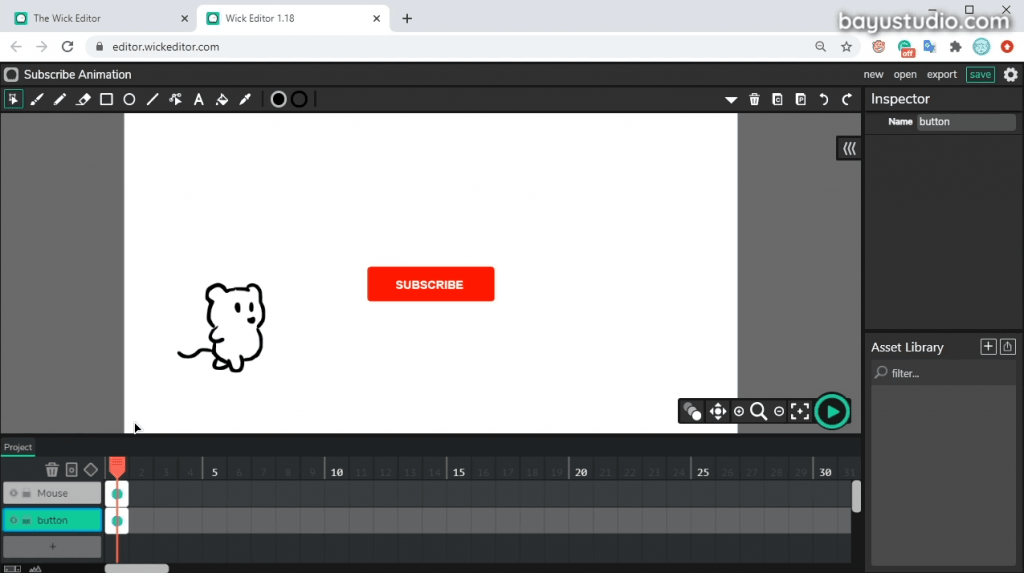
Then write subscribe, we make it bold with the white color font. So we have two layers here, mouse and button.

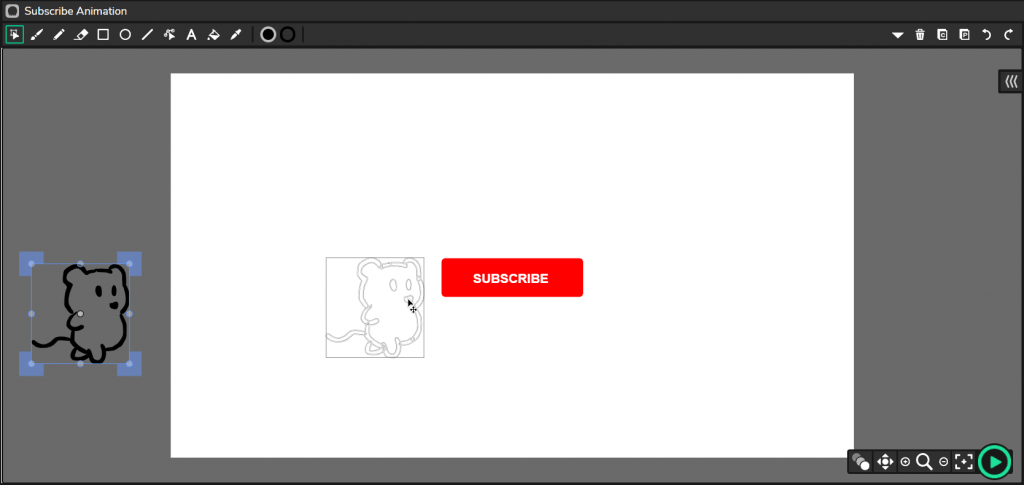
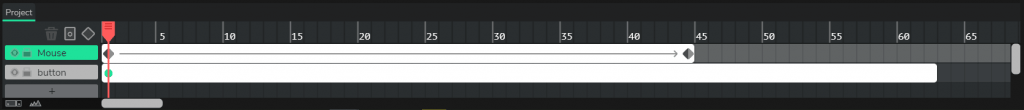
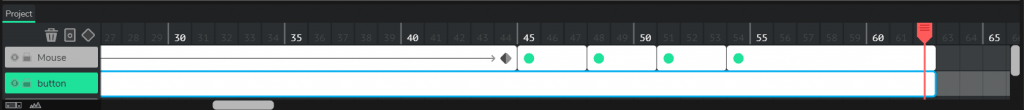
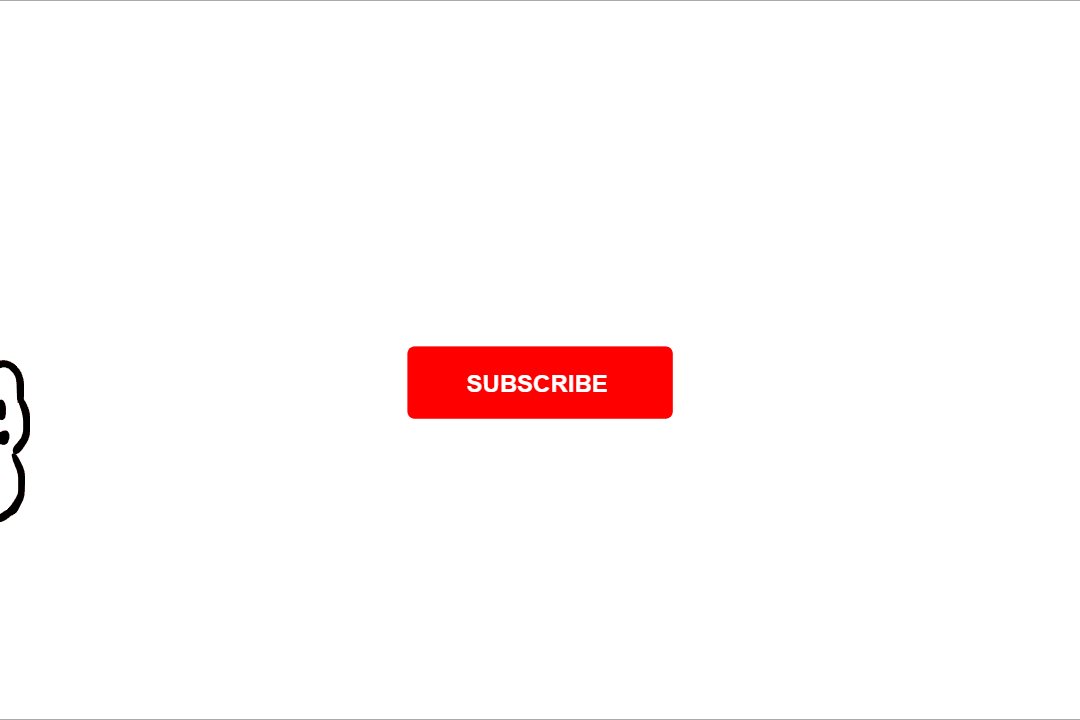
Then we want to make the mouse animation move from the left to the subscribe button. Because it only needs to move, then we apply a tween animation method. We create a tween, with add tween at the initial keyframe, and add tween at the destination frame (for example at frame 44). In the initial keyframe, move the mouse object outside canvas (on the left side). In the destination keyframe, we move the mouse object near the subscribe button. We also drag the subscribe button to frame 62.


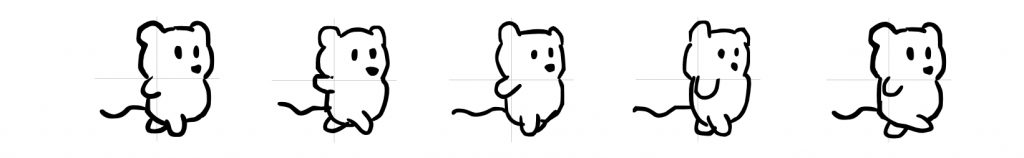
The mouse position has changed. Now we want to make this mouse walk. So we need to create a frame by frame animation in the mouse clip. So we enter the mouse clip by double-clicking the mouse. We can immediately draw to make the frame by frame animation, or turn the onion skinning on first, so the shadow of before and after frames will appear.
It takes patience. But the frame by frame animation produces a good result, even if I just doodling to draw the object. It's kind of artistic like hand drawing. To speed up the process, you can also copy the object from the previous frame and then edit the object. I only made 9 keyframes, each 2 frames long, so that there are a total of 18 frames.



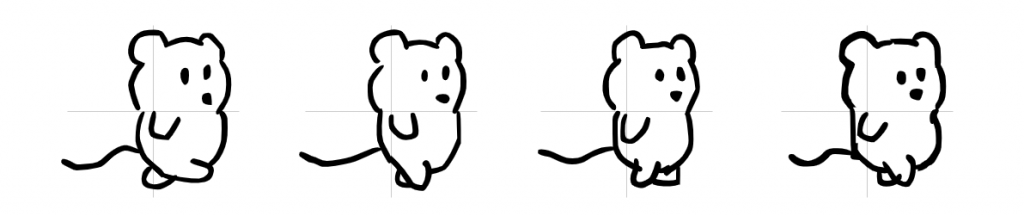
Next, we want the mouse to stop when it is near the subscribe button. So let's draw a frame by frame animation of the mouse facing front. Go to the main timeline.
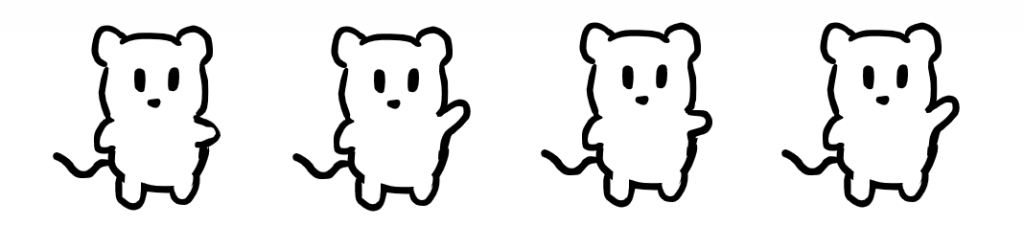
Draw it in a new frame, not the frame in the mouse clip earlier. We draw the mouse each frame with different hand positions so that later there will be an animation of hand movements. We draw starting from frame 45. We draw 4 different frames with a length of 2 frames each. For the last frame, we drag it longer so that the animation stops moving.


This is the result.

Download subscribe animation file: Subscribe-Animation.wick
I think that's all. This is just an introduction to the Wick editor, you can try and create your own animation. You also can check the Wick editor's website, there are lots of tutorials, galleries, and forums. There are also examples of community projects on the website. Because this program, although it's simple, it turns out to be very interesting.
Adobe Animate Inner Shadowon Drawing
Source: https://www.bayustudio.com/en/animation-with-wick-editor/
0 Response to "Adobe Animate Inner Shadowon Drawing"
Post a Comment